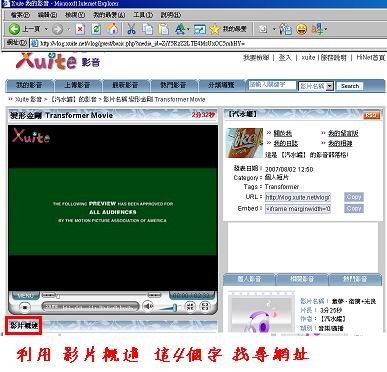
此款語法增設左右欄圖框及我要回應及我要引用的圖示
還有同系列背景圖供參考 , 若有自己滿意圖示 , 請自行更換背景圖片網址~
![]()
/*customization CSS小恩家居生活彩框透明版*/
/*Links連結底圖無底線及左右欄位文字顏色*/
a,a:link,a:visited{color:#002D3C;text-decoration: none;}
a:hover{color:#5A0F3C;text-decoration: none;background-image:url(http://kr.img.blog.yahoo.com/ybi/1/70/d5/daisykr9864/folder/29/img_29_13725_18?1168346678.gif)}
/*Master header奇摩頂圖*/
#yhtw_masthead{background:#D2FFF0;background-image:url(http://kr.img.blog.yahoo.com/ybi/1/70/d5/daisykr9864/folder/29/img_29_18412_19?1174690564.gif);color:#00003C;font-size:110%;}
#yhtw_masthead a,#yhtw_masthead a:link,#yhtw_masthead a:visited,#yhtw_masthead a:hover{color:#000000;}
/*捲軸*/
HTML {
scrollbar-face-color: #E1E1F0 ;
scrollbar-track-color: #F0F0F0 ;
scrollbar-arrow-color: #B41EF0 ;
scrollbar-3dlight-color: #E 9F ED5 ;
scrollbar-highlight-color: #D2A5F0 ;
scrollbar-shadow-color: #C3E1F0 ;
scrollbar-darkshadow-Color: #D2E1F0 ;}
/*Background image for whole page背景圖*/
BODY {background:white url(http://www.mydeskcity.com/DESK/QTBZ/JJYZ_1/JJYZ_1003.jpg);background-attachment:fixed;}
/*黑色歡迎文字及黃色敞篷車游標圖*/
body{cursor:url(http://hk.geocities.com/aa29315363/004.ani)}
a:hover {cursor:url(http://www.myspacedev.com/img/cursors/car-auto/cursor17.ani)}
/*Main content body文章底圖,自我介紹文字顏色*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{background-image:url();
color: #5A00F0;} #ymodcal .mbd td strong {color:#000000;}
/*Main content header文章標題圖*/
.yc3pribd .mhd{ background:url() repeat; color:#008700;}
/*Opacity for blogtitle部落橫框透明度*/
#yblogtitle .rctop, #blogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm, #yblogtitle .rcbtm div {zoom:1; filter:alpha(opacity:0)}
/*Opacity for sub column 左右欄位透明度*/
.yc3subbd .rctop,.yc3subbd .rctop div,.yc3subbd .rcl,.yc3subbd .rcr,.yc3subbd .rcbtm,.yc3subbd .rcbtm div, .yc3sec .rctop,.yc3sec .rctop div,.yc3sec .rcl,.yc3sec .rcr,.yc3sec .rcbtm,.yc3sec .rcbtm div {zoom:1; filter:alpha(opacity:0)}
/*Opacity for main content調整內文透明度*/
.yc3pribd .rctop,.yc3pribd .rctop div,.yc3pribd .rcl,.yc3pribd .rcr,.yc3pribd .rcbtm,.yc3pribd .rcbtm div {zoom:1; filter:alpha(opacity:0)}
/*性別圖*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:65px;height:160px;background:url(http://uregina.ca/~liunin12/images/QQ/2463.gif) center no-repeat;}
#ymodprf .horos img{display:none;}
/*btnsbsrb 更換訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:110px;height:39px;overflow:hidden;background:url(http://www.fileden.com/files/2007/1/30/712270/Lg-041.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:110px;height:39px;overflow:hidden;background:url(http://www.fileden.com/files/2007/1/30/712270/Lg-041.gif) no-repeat;margin:0;}
/*Blog title 部落格名置中文字顏色大小及橫框底圖*/
#yblogtitle .mbd,#yblogtitle .mft{background: url() repeat;height:100px ;}
#yblogtitle h1{ color: #0F0FF0;font-size:110%;TEXT-ALIGN: center;}
/*Text color for blog title部落橫標下排文字及自我介紹欄位標題字體*/
#yblogtitle .text {color: #780FF0;font-size:110%;padding-left:25px;TEXT-ALIGN: center;}
/*Text color for module左右欄標題文字顏色*/
.text {color:#1E0F78;}
/*Text color for main content文章內文及格友留言內容文字顏色*/
.yc3pribd .text {color:#4B00F0;}
/*Background color for main content body放大文章及留言板內文字體*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {font-size:110%;background: ;(opacity:100)}
/*Nav module header左右欄標題文字置中,文字大小,留言板文字顏色*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{font-size:110%;background:;color:#0F00B4;TEXT-ALIGN: center;}
/*Blog guest book module留言板加閃圖*/
#ymodmsgbd h3{background-image:url(http://i8.photobucket.com/albums/a10/nganarr/148.gif);background-repeat:no-repeat;filter:alpha(opacity=100);background-position:56% 100%;height:20px}
/*Blog album module部落格相簿加閃圖*/
#ymodalbum h3{background-image:url(http://i8.photobucket.com/albums/a10/nganarr/148.gif);background-repeat:no-repeat;filter:alpha(opacity=100);background-position:45% 100%;height:20px}
/*Nav module body左右欄文字大小*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{font-size:88%;background:; color: ;}
/*article content module內文的文章標題文字顏色及前小圖*/
.yblogcnt .blgtitlebar {margin-bottom:10px;zoom:1}
.yblogcnt .blgtitlebar h2 {font-size:16pt;font-weight:bold;background:url(http://ee.a.5d6d.com/userdirs/2/1/n22362b/attachments/month_0707/20070707_bae75055ee249b12d254BjqTvHnTlaoE.gif) no-repeat;padding-left:60px;height:50px;font-family:新細明體;}
.yblogcnt .blgtitlebar h2 a {color:#69003C;padding-right:5px;}
/*Nav module list左右欄小圖示*/
.ycntmod .mbd ul.list li {background:url() left .1em no-repeat;padding-left:4px;margin-bottom:3px;_margin-bottom:5px;_line-height:18px;}
.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://cyworld.nate.com/img/mall/effect/welcome_mm.gif) 10px center no-repeat;}
/*Module latest upup更新日期前小圖*/
#ymodupdate .mbd .date{background:url(http://online.sccnn.com/gif8/171/544.gif) left center no-repeat;font-size:98%;font-family:verdana;}
/*Opacity for blast招呼語圖框貼齊最新文章邊線及換字體加大文字*/
#yblast .bg {zoom:1; filter:alpha(opacity:60); background: url(http://i198.photobucket.com/albums/aa18/9870_813/0802/0803/997c837e.gif) no-repeat}
#yblast .text,#yblast .bg{overflow:hidden;
padding:3px 30px;width:567px;height:70px;}
#yblast{zoom:1;position:relative;top:-10px;left400px;
margin:0 0 -40px 0;z-index:2;}
#yblast .text{color:#0F0FF0;font-family:細明體W6;font-size:100%;}
/*滑鼠指標移到超連結顯示立體彩邊框*/
a:hover {border-left:3px ridge #FFFF00; border-right:3px ridge #4BD200; border-top:3px ridge #001EF0; border-bottom:3px ridge #FF0F00; }
/*Blog latest update module隱藏更新日期欄*/
#ymodupdate{display:none}
/*make coomment bar回應和引用圖示*/
div.btncomment a {display:block;height:32px;width:32px;background:url(http://hk.geocities.com/la93199/ll8.gif) no-repeat;}
div.btntrackback a {display:block;height:32px;width:32px;background:url(http://hk.geocities.com/la93199/ll9.gif) no-repeat;}
/*comment list management管理回應底圖*/
#ycmntlist .mbd{}
.listbd {background:url(http://www.ne.jp/asahi/syaraku/kichinyado/sora/sora1/sora13.jpg);}
#ycmntlist .listhd ul {font-size:13px;}
#ycmntlist .listhd li strong,.listhd li a {}
#ycmntlist .listhd li a {}
#ycmntlist .actionbar {}
table#datatable th {}
#ycmntlist h4{font-size:13px;}
/*左右欄標題立體框*/
.ycntmod .mbd ul.list li {BACKGROUND: url(http://dye.mychat.to/bg_img/fa/dye_fa_0102.gif) 0% 100%; COLOR:#B43C78; border:4px; BORDER-TOP-STYLE: outset; BORDER-RIGHT-STYLE: outset; BORDER-LEFT-STYLE: outset; BORDER-BOTTOM-STYLE: outset;}
/*Shared rounded corner for all modules 黛比自制粉藍小狗邊框*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://hk.geocities.com/debbietwy/table_01/blu1.gif) left top no-repeat;margin-right:15px;}
.ycntmod .rctop div {background:url(http://hk.geocities.com/debbietwy/table_01/blu2.gif) right top no-repeat;height:40px;font-size:0;position:relative;right:-15px;}
.ycntmod .rcbtm {zoom:1;background:url(http://hk.geocities.com/debbietwy/table_01/blu3.gif) left bottom no-repeat;margin-right:15px;}
.ycntmod .rcbtm div {background:url(http://hk.geocities.com/debbietwy/table_01/blu4.gif) right bottom no-repeat;height:8px;font-size:0;position:relative;right:-15px;}
.ycntmod .rcl {padding-left:8px;background:url(http://hk.geocities.com/debbietwy/table_01/blu5.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:8px;background:url(http://hk.geocities.com/debbietwy/table_01/blu5.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
![]()
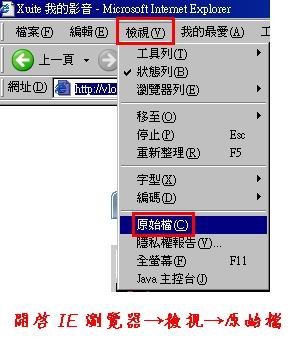
語法使用:
進入  管理部落格
管理部落格 面版設定
面版設定  自訂樣式
自訂樣式
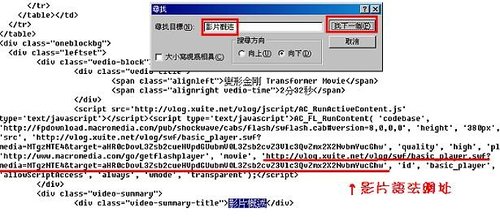
 請先將原有的語法 COPY 至 WORD 文書檔案存檔備用
請先將原有的語法 COPY 至 WORD 文書檔案存檔備用
 存檔後刪去原有的CSS
存檔後刪去原有的CSS
 到管理部落格
到管理部落格 各式樣板
各式樣板  簡單類
簡單類  先點任一簡單類的樣版
先點任一簡單類的樣版  按確定
按確定 按回我的部落格
按回我的部落格
 再次進入管理部落格
再次進入管理部落格  自訂樣式
自訂樣式  把奇摩簡單類樣板語法全部 清空
把奇摩簡單類樣板語法全部 清空
 將小恩的版型語法全部 複製 貼入 自訂樣式的 CSS 語法中
將小恩的版型語法全部 複製 貼入 自訂樣式的 CSS 語法中
 面版設定
面版設定  進階樣式
進階樣式  把 標題設定 欄位設定 內文設定 的透明度都調整至 0% (全透明)
把 標題設定 欄位設定 內文設定 的透明度都調整至 0% (全透明)
註 : 內文設定的文字顏色 可依自己喜好調整
文字顏色 請依 色碼表 http://board.ek21.com/colortable.htm 更改
其它背景底圖 可參考更換圖片網址
背景圖 家居生活背景圖 
游標圖示更換 游標圖組合 
訂閱圖 ╭ღ。藍精靈。ღ╮
http://tw.myblog.yahoo.com/tracylft/article?mid=9380&prev=9420&next=9334
![]()












































































































































































































































































 小湄有話要說 ♥//
小湄有話要說 ♥//

















































































 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。
 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。
 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。 。
。

 邊框預覽圖
邊框預覽圖