
97-09-17【四位-活潑美女】【墾丁】之旅

[~小丁~][~大丁~]
 期待,您們再到[墾丁]遊玩唷!
期待,您們再到[墾丁]遊玩唷!

97-09-17【四位-活潑美女】【墾丁】之旅

[~小丁~][~大丁~]
 期待,您們再到[墾丁]遊玩唷!
期待,您們再到[墾丁]遊玩唷!

97-09-14【三位美女】【墾丁】之旅

[~小丁~][~大丁~]
 期待,您們再到[墾丁]遊玩唷!
期待,您們再到[墾丁]遊玩唷!

97-09-17【八位】【美容高手】

[~小丁~][~大丁~]
 期待,您們再到[墾丁]遊玩唷!
期待,您們再到[墾丁]遊玩唷!

本篇素材取自韓網cyworld /ps2world skin+TINA自行加工製作。
版型語法可適用 1024x768px 或 1280x1024px 的螢幕,以及IE或Firefox 瀏覽器;
語法中均有註解說明可依其需要修改。請先備份其自定樣式原始文字, 再使用提供的語法 !
不太會版型語法的朋友可按以下教學參考

這是tina改良奇摩部落格三欄版面-1280px畫面參考 你也可以使用二欄版面
備註:本篇二欄版面只能選窄欄靠右 (加大寬度185PX ) 敬請留意!!



 側欄框+文章欄框樣式參考
側欄框+文章欄框樣式參考
由於2008年7月8日奇摩部落格自訂樣式限制用語法限制置頂管理區-->可按以下公告說明了解
(自訂樣式置頂管理區語法限制及建議 [2008_07_12修正)
1.建議要使用版型語法之前,請先到管理部落格/面版設定/各式樣版/簡單/第一款:
 如左所示選這個模樣小樣, 先把置頂管理區調整比較有美感。
如左所示選這個模樣小樣, 先把置頂管理區調整比較有美感。
2.再回到管理部落格/面板設定/自訂樣式 /先按『清除』再完整複製貼上以下的版型語法。
PS:請正確引用文章(請不要任意更改文章標題)
PS:不要只是複製語法否則以小白為論將採取檢舉及列入黑名單之動作
請各位好友們與新朋友們一定要帶走圓圓LOGO
讓大家一起遵守各位自製創作版主的規則讓部落格有個和平的天地
 |
PS:文章內文圖片可以和背景圖片自做調整
(圓圓把可做調整語法方面用文字底色框起來好讓大家方便做裝潢)黃色文字底色為代表
預欄圖:

/*Background image for whole page背景重複固定*/
BODY {background:#663300;background-image:url(http://i260.photobucket.com/albums/ii20/a0936310535/L07.jpg?t=1219457514);background-repeat:repeat;background-position:center center;background-attachment:fixed;}
/*Master header奇摩置頂欄圖+透明度調整*/
#yhtXw_masthead{background-image:url(http:// );filter:alpha(opacity=100);opacity:100;padding-left:10px;font-size:100%;}
#yhtXw_masthead .mhuXser div{display:inline;color:#996633;font-size:11px;}
#yhtXw_masthead .mhuXser div a, #xyhtXw_masthead .mhuXser div b{color:#996633;}#yhtXw_masthead .masXthead_function{font-size:10px;position:relative;}
#yhtXw_masthead a, #yhtXw_masthead a:link, #yhtXw_masthead a:visited, #yhtXw_masthead a:hover{color:#996633;}
#yhtXw_masthead .masXthead_function strong{font-weight:normal;color:#996633;text-decoration:underline;cursor:pointer;cursor:hand;padding-bottom:10px;}
#yhtXw_masthead {background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-128.gif ) transparent repeat;height:39px;background-position:center top;}
/*Opacity for blogtitle橫框標題無框語法*/
#yblogtitle .rctop{background:left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:repeat-y;}
#yblogtitle .rcr{background:right repeat-y;}
#yblogtitle .rcbtm {background:left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:0px;right:-0px;}
/*Blog title 名稱標題欄底圖*/
#yblogtitle .mbd, #yblogtitle .mft{height:500px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L04.gif?t=1219457540) no-repeat;background-position:center center;}
#yblogtitle h1, #yblogtitle a {color:#996633;font-size:18px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tft {margin:700px 30px 0px 0px;}
/*Blog blast module招呼語字體顏色圖框置中*/
#yblast .text{color:#000000;}
#yblast .bg {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L03.gif?t=1219457602) no-repeat;position:relative;top:10px;left:90px;height:70px;width:470px;background-position:center;}#yblast .text {position:relative;top:13px;left:90px;font-family:標楷體;color:#000000;font -size:160%;}#yblast a {font-family:標楷體;color:#000000;}#yblast {text-align:center;position:relative;left:-90px;}#yblast .text{font-size:20px;font-weight:bolder;}
/*月曆星期字體色 */
#ymodcal th {color:#996633;}
/*月曆當日色字體大小+強調當日色*/
#ymodcal .mbd td strong {background:#ffffff;color:#663300;}
/*Nav module body統計資料+月曆+更新日搜尋文字顏色*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#FF9900;}
/*bottom搜尋底色+字體色+邊框色*/
input, select{background:#663300;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);color:#996633;border:1px solid #000000;FONT-SIZE:12px;font-family:verdana;}
/*暱稱圓圓Linda文字大小*/
#ymodprf .nickname a {font-family:標楷體;font-size:20px;}
/*留言版圖檔+字體色*/
.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:repeat;color:#996633;text-align:center;}
/*部落格相簿更換圖片*/
#ymodalbum h3 a {display:block;background:repeat;color:#996633;width:135px;height:50px;}
/*回應上文章下方加圖檔*/此段語法昰圓圓的標題圖可以不用使用此語法或是自行改變圖片網址喔
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:200px;background:url(http://hk.geocities.com/a0936310535/linda0025.gif) no-repeat;background-position:center;}
/*回應欄位圖片動畫*/
#rtemodule {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L12.gif?t=1219457959) no-repeat scroll center top;padding-top:372px;}
/*留言版加圖片*/
#yleavemsg #rte {background:transparent url(http://i260.photobucket.com/albums/ii20/a0936310535/L12.gif?t=1219457959) no-repeat scroll center top;padding-top:372px;font-size:110%;font-weight:bold;}
/*manage buttons編輯刪除按鈕加圖*/
div.btnblgedit, div.btnblgdel, div.btnblgreport {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L02.gif?t=1219457641);border:none;}
.reportbtns span{background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L02.gif?t=1219457641);border:none;color:#996633;}
.reportbtns span a{display:none;}
/*芯誼製按鈕框*/
input, select{background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L02.gif?t=1219457641);border:8px dotted;font-family:verdana;}
/*Nav module header左右標題底圖+文字大小顏色*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, {font-size:105%;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L02.gif?t=1219457641) no-repeat;background-position:center;color:#000000;height:35px;text-align:center;padding-top:12px;}
/*Nav module list左右文章標題前小圖+括號色+更多回應小圖*/
.ycntmod .mbd ul.list li {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L1901.gif?t=1219474759) no-repeat;padding-left:26px;padding-top:0px;border:2px dotted;color:#FF9900;}
.ycntmod .mbd ul.list li.more {margin:0px 0 0 0px;text-align:center;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L1901.gif?t=1219474759) 2% 50% no-repeat;COLOR:#FF9900;BORDER-TOP-STYLE:double;BORDER-RIGHT-STYLE:double;BORDER-LEFT-STYLE:double;BORDER-BOTTOM-STYLE:double;}
/*更新日小圖*/
#ymodupdate .mbd .date{background:left center no-repeat;font-size:120%;font-family:verdana;}
#ymodupdate .mbd .date{background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L1901.gif?t=1219474759) left center no-repeat;padding-left:13px;font-size:120%;font-family:verdana;}
/*Links連結--文章標題左右最新文章字樣大小+內底圖*/
a, a:link, a:visited{color:#996633;font-size:120%;text-decoration:none;}
a:hover{color:#FF9900;text-decoration:none;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/carolinea112-1.gif) repeat;background-position:50% 50%;}
a {text-decoration:none;}
a:hover {position:relative;top:6px;left:6px;}
/*Main content header中間最新文章上欄標題圖+文字色置中*/
.yc3pribd .mhd{font-size:100%;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L06.gif?t=1219458053) no-repeat center;height:56px;font-size:15px;color:#000000;text-align:center;}
/*Article content module中間文章前小圖尺寸字體*/
.yblogcnt .blgtitlebar h2 {font-size:100%;font-weight:bold;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L16.gif?t=1219458273) no-repeat;padding-left:100px;height:372px;}
.yblogcnt .blgtitlebar h2 a {color:#996633;padding-right:5px;}
/*Main content body文章底色+內文字體顏色*/
.yc3pribd .mbd{font-size:120%;background:#33CCFF;background-image:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);color:#996633;}
/*blog profile 部落格檔案詳細介紹內容二、四圖檔底色+字體色+下欄更多文章底圖*/
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:#663300;background-image:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);color:#996633;}
/*blog profile部落標題+姓名+暱稱欄圖檔*/
table#bloginfo th {background:#663300;background-image:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);}
table#usrinfo th {background:#663300;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);}
/*btnsbsrb訂閱部落格圖*/
div#btnsbsrb a{display:block;width:153px;height:55px;overflow:hidden;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/thL2201.gif?t=1219474772) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:153px;height:55px;overflow:hidden;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/thL2201.gif?t=1219474772) no-repeat;margin:0;}
/*make coomment bar回應+引用圖*/
div.btncomment a {display:block;height:55px;width:92px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/thL2202.gif?t=1219474862) no-repeat;}
div.btntrackback a {display:block;height:55px;width:92px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/thL2203.gif?t=1219474873) no-repeat;}
/*edit M blog title三按鍵換圖*/
div.btncompose a{display:block;width:100px;height:32px;overflow:hidden;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/thL2205.gif?t=1219474912) no-repeat;}
div.btnphoto a{display:block;width:100px;height:32px;overflow:hidden;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/thL2209.gif?t=1219475311) no-repeat;}
div.btnsetup a{display:block;width:100px;height:32px;overflow:hidden;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/thL2206.gif?t=1219475357) no-repeat;}
/*edit module profile上傳個人相片編輯個人檔案*/
div.btnulprfphoto a {display:block;width:100px;height:32px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/thL2207.gif?t=1219475373) center top no-repeat;}
div.btneditprf a {display:block;width:100px;height:32px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/thL2208.gif?t=1219475392) center top no-repeat;}
/*shared rounded corner for all modules中間框線語法*/
.yc3pribd .rctop {zoom:1;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L09.gif?t=1219458577) left bottom repeat-x;margin-right:5px;}
.yc3pribd .rctop div {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L09.gif?t=1219458577) right bottom no-repeat;height:9px;font-size:0;position:relative;right:-5px;}
.yc3pribd .rcbtm {zoom:1;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L09.gif?t=1219458577) left bottom repeat-x;margin-right:5px;}
.yc3pribd .rcbtm div {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L09.gif?t=1219458577) right bottom no-repeat;height:9px;font-size:0;position:relative;right:-5px;}
.yc3pribd .rcl {padding-left:9px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L14.gif?t=1219458645) repeat-y;}
.yc3pribd .rcr {zoom:1;padding-right:9px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L14.gif?t=1219458645) right repeat-y;}
.yc3pribd .yc3pribd{overflow:visible;}.yc3pribd .yc3pribd .yblogcnt{overflow:hidden;}
/*left/right左右側欄加框圖*/
.yc3sec .rctop, .yc3sub .rctop {height:10px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L13.gif?t=1219458689) left top no-repeat;margin-right:0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:6px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L15.gif?t=1219458709) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {padding-right:6px;background:transparent right repeat-y;}
.yc3sec .rcbtm, .yc3sub .rcbtm {height:10px;background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L13.gif?t=1219458689) left bottom no-repeat;margin-right:0px;}
/*SCROLLBAR捲軸顏色*/
HTML{SCROLLBAR-FACE-COLOR:#996633;
SCROLLBAR-HIGHLIGHT-COLOR:#ffffff;
SCROLLBAR-SHADOW-COLOR:#996633;
SCROLLBAR-TRACK-COLOR:#663300;
SCROLLBAR-ARROW-COLOR:#663300;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#ffffff;}
/*comment list management管理回應欄*/
.listbd {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);color:#996633;}
#ycmntlist table th {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);color:#996633;}
#ycmntlist .btncmntre {}
/*blog profile自我介紹欄位圖*/
table#bloginfo th {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);}
table#bloginfo td {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);}
table#usrinfo th {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);}
table#usrinfo td {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);}
#yusrintro p {background:url(http://i260.photobucket.com/albums/ii20/a0936310535/L01.gif?t=1219457728);}
/*豎頭像會在自己頭像下方*/
#ymodprf .nickname{font-size:12px;font-weight:bold;}
#ymodprf .horos{background-image:url(http://i260.photobucket.com/albums/ii20/a0936310535/L08.gif?t=1219458757);background-repeat:no-repeat;background-position:0% 50%;color:#996633;width:120px;height:170px;text-align:center;}
/*游標圖*/
body{cursor:URL(http://hk.geocities.com/a0936310535/cu_perfume_02.ani);}
a:hover{cursor:URL(http://hk.geocities.com/a0936310535/cu_perfume_04.ani);}
/*所有文字顏色及字體大小*/
#ycmntlist .mbd{}
input, select{
color:#996633;
border:1px solid #000000;
FONT-SIZE:12px;
font-family:verdana;}
.text {color:#996633;font-size:120%;font-family:標楷體;}
/*所有字體置中&大小*/
BODY {Font-Family:verdana;TEXT-ALIGN:center;}
BODY {Font-Family:verdana;Font-Size:12px;}
/*版型加外框線*/
a:hover{border:5px dotted #FF9900;}
body {border:5px dotted #FF9900;}
/*部落格名稱字體大小*/
#yblogtitle h1, #yblogtitle a {color:#000000;font-family:標楷體;FONT-SIZE:25px;}
/*部落格描述字體大小*/
#yblogtitle .text {color:#000000;font-family:標楷體;FONT-SIZE:25px;}
/*滑鼠指標移到超連結顯示立體彩邊框*/
a:hover {position:relative;border-left:5px ridge #000000;border-right:5px ridge #996633;border-top:5px ridge #FF9900;border-bottom:5px ridge #663300;}
/*若不想隱藏,只要刪除那段語法即可*/
body{overflow-x:hidden;}/*隱藏下方捲軸*/
#ymodupdate {display:none;} /*隱藏更新日期*/
#ymodalbum{display:none;} /*隱藏部落格相簿*/
#ymodmsgbd h3{display:none;} /*隱藏留言板*/
#yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */
#ymodprf .horos img{display:none}/*隱藏性別小圖示*/
#yblast .text a{display:none;}/*隱藏招呼語的我要留言*/
/*隱藏設定小方圖*/#yblogtitle .edit {display:none;}
#yblogtitle .mbd{text-align:center;}/*部落格明及敘述內容置中*/
/*側欄框要顯示*/
.yc3subbd .rctop, .yc3subbd .rctop div, .yc3subbd .rcl, .yc3subbd .rcr, .yc3subbd .rcbtm, .yc3subbd .rcbtm div, .yc3sec .rctop, .yc3sec .rctop div, .yc3sec .rcl, .yc3sec .rcr, .yc3sec .rcbtm, .yc3sec .rcbtm div {filter:alpha(opacity=100);opacity:1.0;}
/*最上方圖片要清楚*/
#yhtXw_masthead{filter:alpha(opacity=100);opacity:1.0;}
/*奇摩置尾區*/
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#996633;}
#yhtw_mastfoot{margin-top:5px;}

圓圓Linda自製版型陸續出爐及代製活動都開跑囉♡敬請注意右上方自訂欄位點入
♡歡迎踴躍訂閱回應正確引用♡<網頁若是開慢請點右鍵再按內容就開很快唷>
素材來源皆為網路搜尋所得,所有素材版權,屬原設計者所有
如有侵權,請於留言告知 本人必立即移除
在此也對您致上最深歉意
若需使用本網頁素材,請另存於電腦中,勿直接連結任何圖檔
一通電話海角七號來電答鈴全擁有! 詳細下載方式請見下方說明。

|
來電答鈴代碼 |
歌名 |
|
|
453159 |
野玫瑰【片尾阿嘉與中孝介合唱曲】 |
NEW!! |
|
453152 |
給女兒【明珠唱給大大的歌_海角七號配樂獨家載】 |
NEW!! |
|
453158 |
昆蟲快現回原形【千繪用日語罵水蛙篇】 |
NEW!! |
|
453160 |
時代的宿命【貫穿海角七號電影感人情歌】 |
NEW!! |
|
453161 |
野玫瑰【茂伯彈奏版】 |
NEW!! |
|
452983 |
國境之南【海角七號阿嘉詮釋60年前愛情獨家載】 |
來電答鈴榜冠軍! |
|
452280 |
無樂不作【電影海角七號主題曲】 |
來電答鈴榜亞軍! |
|
452658 |
Sorezoreni 各自遠颺【參與電影-海角七號演唱插曲】 |
|
|
453065 |
劈腿的人去死一死【大大電梯清唱篇】 |
另類答鈴榜 冠軍! |
|
453064 |
你們以為我心是鐵打的嘛!案!我國寶耶! 【茂伯心靈受創篇】 |
另類答鈴榜 亞軍! |
|
453062 |
國寶在家裡當神主牌【茂伯心酸酸篇】 |
|
|
453060 |
阿彌陀佛我不是土虱【尼姑vs水蛙篇】 |
|
|
453061 |
我最大的興趣就是吵架打架【草根代表vs水蛙篇】 |
|
|
電信公司 |
手機直撥以秒計費 |
申裝答鈴服務方式 |
|
中華電信 |
760 |
按1(簡碼輸入快速點歌)→輸入鈴聲代碼→ 按1(確定)→按1(設為基本音) |
|
遠傳 |
900 |
按4→輸入6位數鈴聲代碼,可選擇下載或點歌送禮 |
|
和信 |
900 |
按1→按2→輸入6位數鈴聲代碼, 可選擇下載或點歌送禮 |
|
台哥大、泛亞、東信 |
800 |
按4→輸入6位數鈴聲代碼→按1儲存音樂 |
|
大眾PHS |
500 |
按1→輸入6位數鈴聲代碼 |
|
亞太 |
560 |
按2→按6→ 輸入答鈴歌曲代碼 |
|
威寶 |
700 |
按1→1→4→歌曲代碼→3 |
【火速至各大電信參加海角七號活動拿電影相關贈品!】
◎中華電信760音樂台專區(>>>點我前往)
◎中華電信emome手機上網服務
emome手機網-->圖鈴-->原音鈴聲-->YOHO原唱為你鈴-->海角七號活動區(終身免傳輸費)
emome手機網-->圖鈴-->原音鈴聲-->YOHO音樂帶著走-->海角七號活動區(國境之南MP3全曲下載)
手機簡訊下載:手機編寫簡訊NO7傳送至55123收到回覆簡訊.連結下載海角七號國境之南、搞笑對白全攻略 (簡訊服務每則5元,傳輸費另計)
◎台哥大803音樂達人海角七號專區(>>>點我前往)
◎台哥大800行動答鈴海角七號專區(點我前往)
◎台哥大catch手機上網服務
catch→音樂鈴聲→原音鈴聲→東西洋→YOHO原唱為你鈴→海角七號
catch→音樂鈴聲→原音鈴聲→國台語→轟動舞鈴原音館→海角七號
◎遠傳900來電答鈴海角七號專區(>>>點我前往)
◎遠傳手機上網服務
遠傳行動網首頁→鈴聲/音樂→來電影音/原音→YOHO原唱為你鈴→海角七號
遠傳行動網首頁→鈴聲/音樂→圖鈴主題城→YOHO原唱圖鈴大滿貫→海角七號
◎威寶手機上網服務
VIBO行動網-->音樂-->GOGO圖鈴城
★國境之南★
http://www.fetnet.net/i-style_RBT/public/tones/452983.wma
話說 後來阿嘉把這首歌的主題 改成了 海角七號 不過它的本質 卻不會因此改變喔!
這首歌 或許也已經 傳達到 那位日本老師的耳邊了^^
以下是一些 精點的回顧喔
劈腿的人去死一死【大大電梯清唱篇】
http://www.istyle.com.tw/i-style_RBT/public/tones/453065.wma

你們以為我心是鐵打的嘛 案 我國寶耶-茂伯心靈受創篇
http://www.istyle.com.tw/i-style_RBT/public/tones/453064.wma
無樂不作
http://www.istyle.com.tw/i-style_RBT/public/tones/365578.wma
阿彌陀佛我不是土虱【尼姑vs水蛙篇】
http://www.istyle.com.tw/i-style_RBT/public/tones/453060.wma
國境之南【海角七號阿嘉詮釋60年前愛情獨家載】
http://www.istyle.com.tw/i-style_RBT/public/tones/452983.wma

千年傳統全新感受!馬拉桑小米酒(馬拉桑唯一台詞篇)
http://www.fetnet.net/i-style_RBT/public/tones/453066.wma

這兩條都沒用到不能把它剪掉嗎【茂伯的困擾篇】
http://www.fetnet.net/i-style_RBT/public/tones/453063.wma
國寶在家裡當神主牌【茂伯心酸酸篇】
http://www.fetnet.net/i-style_RBT/public/tones/453062.wma
我最大的興趣就是吵架打架【草根代表vs水蛙篇】
http://www.fetnet.net/i-style_RBT/public/tones/453061.wma
許願【幸福再推薦】.
http://www.fetnet.net/i-style_RBT/public/tones/318038.wma

去年想到時 野薑花已經剩下無幾
所以今年有空就趕快抓著相機往東源衝去.gif)

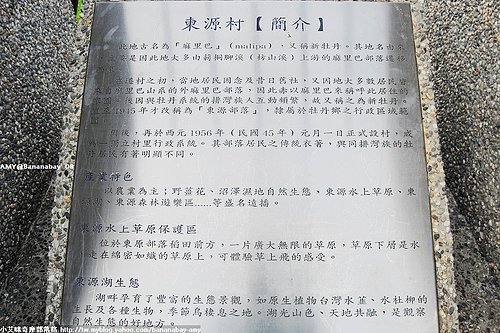
東源村古地名為"麻里巴" 又稱"新牡丹"
這裡以農業為主 野薑花、沼澤濕地自然生態、尤其是著名的東源水上草原
相信很多人都有所耳聞 卻跟我一樣從未探訪過
.gif) 有機會一定去 去幫大家體驗一下"草上飛"的輕功如何練成
有機會一定去 去幫大家體驗一下"草上飛"的輕功如何練成
(注意:水上草原是排灣族的聖地,隨意進入會遭到惡靈詛咒,要進入水上草原要經由牧師或是長老的帶領,經過祈禱儀式祈求祖靈保佑才能進入,為了自己的生命安全請不要冒失的衝進去)

整大片的野薑花田 一下車就有滿滿的撲鼻清香

門一開就有一個小朋友急得要去玩
我們是來賞花的 這裡是山上 沒地方游泳啦!




.gif) 拍謝...是美麗又清香的野薑花
拍謝...是美麗又清香的野薑花
很像一隻白色的蝴蝶吧?

這兩個小朋友我們就不要理他們好了!
以為這裡是他們常常跑跑跑的地方
在花田裡瘋狂狂奔 有吃了幾口不好吃的乾草
.gif) 還好你們沒有把人家的野薑花給嗑掉
還好你們沒有把人家的野薑花給嗑掉
不然你們小心被人家抓去當烤山豬肉啊!
墾丁星沙灣,一個不能說的祕密景點,聽說很久以前,墾丁就像澎湖一樣,到處都有星砂的影子。星砂是一種類似珊瑚的浮游動物所聚集而成的,為有殼鈣質生物稱為孔蟲,死亡後角質化就形成星沙,而星砂的星芒會有4-6個。
墾丁星沙灣目前知道的人並不多,連在墾丁的民宿老闆娘也不知道,或許這樣對星沙灣是好事,避免過多的人為破壞。
若您有幸能來到星砂灣,希望您只帶走照片跟垃圾,不要將星砂帶走。
#.1 墾丁星砂灣,規模不是很大,裡面除星砂外,也有貝殼。
#.2 手掌中有小小的星砂。
#.3 
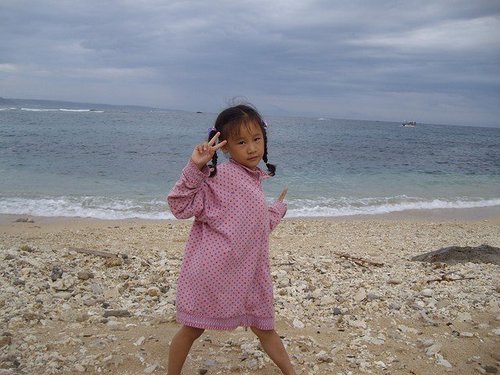
#.4 很乾淨的海灘吧!!!

這裡算是今天行程的最後一站了,只為了尋找傳說中的星砂
說是秘密景點,一點也沒錯為了這裡可是繞了好多次路才確定地點,雖然拿了一份地圖在手上,但是小佑偏偏就沒有空間感,還誇說自己的智力測驗空間感非常好,從這裡得知,讀萬卷書不如行萬里路的重要。

『瞧!他們仔細尋找的模樣』
抵達時正好遇到幾個遊客,手中的塑膠杯裝著寄居蟹,我還以為這裡應該只有星砂沒有寄居蟹才對,不管是傳說中的星砂也好、寄居蟹也好,都是帶著探索心來玩,只是我也沒有勇氣請對方別帶走寄居蟹。
專程來這裡是要讓毛豆透過尋找寄居蟹而得到大大的驚喜,真希望在台灣也能擁有星砂、生態維護完善。不過我卻沒有發現星砂,也沒發現寄居蟹的蹤跡,靠地上的洞穴證明牠們的存在。

也遇上來這拍婚姻的準新人,毛豆大叫著有新娘子,我也偷偷拍了一張。

看新娘在這裡拍照,毛豆總算願意好好配合拍一張照片,不然她都一直尋找寄居蟹,帶她來這裡看寄居蟹會是個很好的體驗,只是我們沒能看到牠的出沒。

離開時,毛豆幫我拍這張照片,我好喜歡有藍天白雲的感覺,美麗的沙灘,就連那對新人也意外入鏡,原本毛豆也打算到那邊照相,看見新人在那裡取景也不好過去打擾而離開回民宿。






地上滿滿的都是貝殼和珊瑚碎碎

貝殼沙漂亮是很漂亮..不過怎麼沒看到星砂
原來是需要小心尋覓的


墾丁的白砂,有名,卻很少人去,也很少有遊客知道怎麼走,
白砂有如是養在深閨人未識的墾丁私密景點。

墾丁著名的沙灘有南灣、大灣(夏都酒店)和小灣(凱撒飯店門口),這些沙灘都是位處在墾丁主要公路沿線旁,遊客很容易找得到,唯獨白砂,是唯一地處在墾丁半島西海岸上的沙灘,由於偏僻,少有人到遊。
因為很少有遊客到訪,白砂是墾丁最寧靜的沙灘,加上缺乏建設,白砂沒被污染,還保持著純真自然的面貌。
白砂的沙灘海岸長約500公尺,寬約40公尺,沙灘是由純白的貝殼砂組成,沙灘的兩端有美麗的珊瑚裙礁拱護著,是大自然在珊瑚礁中的美麗賜與。
白砂雖然遊客少,但仍有私人在此地經營出租陽傘,香蕉船、浮潛、水上摩托車等活動,也有私人架設的淡水沖洗設施,不過較為簡陋,無法和戲水人口最多的南灣相比。
●新增星砂灣地圖簡易顯示【再次提醒大家愛護環境】

引用(以上資料,均已有使用,引用orE-AMILor留言,告知):
http://www.wretch.cc/blog/tina0207/11916455&page=2
http://www.mobile01.com/topicdetail.php?f=34&t=764314
http://funp.com/t348911#p=348911
http://www.xanga.com/Since_diary?nextdate=8%2f30%2f2008+10%3a35%3a52.547&direction=n