
【海綿寶寶】與[阿安答]
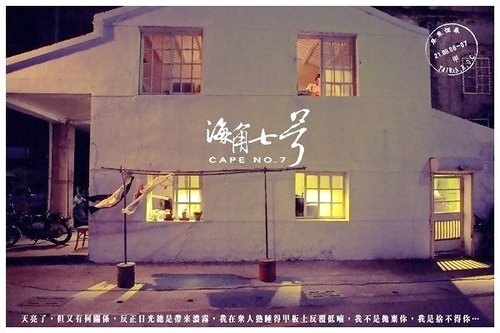
【海角七號】【阿嘉】吃關東煮的7-11






[~小丁~][~大丁~] [照片]引用:感謝分享哦! 我是加菲貓 - Yahoo!奇摩部落格 http://tw.myblog.yahoo.com/jw!dfgxRaSREQVX7gnuJxFgtOoF/photo?pid=21&prev=5 期待,您們再到[墾丁]遊玩唷!
期待,您們再到[墾丁]遊玩唷!

【海綿寶寶】與[阿安答]
【海角七號】【阿嘉】吃關東煮的7-11






[~小丁~][~大丁~] [照片]引用:感謝分享哦! 我是加菲貓 - Yahoo!奇摩部落格 http://tw.myblog.yahoo.com/jw!dfgxRaSREQVX7gnuJxFgtOoF/photo?pid=21&prev=5 期待,您們再到[墾丁]遊玩唷!
期待,您們再到[墾丁]遊玩唷!


琳達自製【海角七號】LINDA BLOG CSS 套裝版型
今天的版型很適合男生用的,是以電影海角七號為主題所製作滴版型喲~
也請喜歡海角七號的好友別錯過嚕~(尤其是男生)喜歡它請正確引用,
這裡面除了回應欄位的插圖之外,應該看不出有比較〝娘〞的感覺啦~
但我覺得還OK啦~分享給你~
若不知如何引用,請您參考琳達教你如何引用BLOG文章
★整篇帶走的請註明原出處:linda達令
想看更多,請至琳達版型喲~
本站自製作品巳申請註作權(只要正確引用就都沒事)

側欄框 ↓


個性圖像 ↓
三按鍵鈕 →


|
1.  套用奇摩管理部落格
套用奇摩管理部落格![]() 面版設定
面版設定 ![]() 各式樣版
各式樣版 ![]() 簡單
簡單 ![]() 第三款
第三款![]() 按確定
按確定 ![]() 按回我的部落格↓
按回我的部落格↓ 
2.  調整隠藏語法
調整隠藏語法
琳達的語法中最上方有幾組隠藏語法,請自由選擇,若要顯示請不要放上
3.  調整好後,複製琳達自製【海角七號】LINDA BLOG CSS 套裝版型 的所有語法
調整好後,複製琳達自製【海角七號】LINDA BLOG CSS 套裝版型 的所有語法
進入到 ![]() 管理部落格
管理部落格 ![]() 面板設定
面板設定 ![]() 自訂樣式
自訂樣式 ![]() 按清除所有CSS語法;
按清除所有CSS語法;
再將琳達的版型語法貼上 ![]() 記得最後要按 確定 喲!
記得最後要按 確定 喲!
以上由  自製分享
自製分享
 延申閱讀文章
延申閱讀文章

琳達自製【海角七號NO.1】LINDA BLOG CSS 套裝版型
琳達自製韓版STEP 【22.】LINDA BLOG CSS SD娃娃套裝版型
琳達自製韓版STEP 【21.】LINDA BLOG CSS 套裝版型
琳達自製韓版STEP 【20.】LINDA BLOG CSS 套裝版型
琳達自製【蔡依林粉系版型 No 4.】LINDA BLOG CSS套裝版型
琳達自製【蔡依林粉系版型 No 3.】LINDA BLOG CSS套裝版型
琳達自製【蔡依林粉系版型 No 2.】LINDA BLOG CSS套裝版型
琳達自製【蔡依林粉系版型 No 1.】LINDA BLOG CSS套裝版型
琳達自製韓版STEP 【19.】LINDA BLOG CSS 套裝版型
琳達自製韓版STEP 【18.】LINDA BLOG CSS 套裝版型
琳達自製韓版STEP 【17.】LINDA BLOG CSS 套裝版型
琳達自製韓版STEP 【16.】LINDA BLOG CSS 套裝版型
琳達自製韓版STEP 【15.】LINDA BLOG CSS 套裝版型
琳達自製韓版STEP 【14.】LINDA BLOG CSS 套裝版型

琳達自製【海角七號O.2】LINDA BLOG CSS套裝版型(此行是方便引用者拉至標題使用的)
又一款以電影為主題海角七號所製作滴版型
因有人建議琳達應將版型圖示顯示出來,不然以編號來找很難看出版型,
有些人的電腦開啓較慢,所以囉~當你要複製琳達版型時
最前面的版型圖樣是不會顯示出來的,若你也想和琳達一樣顯示版型樣本
有個好方法那就是先將最上面的樣本先存入你的個人電腦裡
然後引用成功之後將游標移至最上方,
按選擇相片→從我的電腦中挑選→上傳完成後再按確認發表就可以囉~
這裡面的回應欄位插圖也是運用海角七號為素材,也是很適合男生用的,
喜歡它請正確引用,若不知如何引用,請您參考琳達教你如何引用BLOG文章
★整篇帶走的請註明原出處:linda達令
想看更多,請至琳達版型喲~
本站自製作品巳申請註作權

三按鍵鈕 ↓ 文章前小圖 ↓



側欄框 ↓


個性圖像 →  回應欄插圖→
回應欄插圖→ 
招呼語框 ↓
|
★使用 琳達自製【海角七號NO.2】LINDA BLOG CSS 套裝版型 語法步驟★
1.  套用奇摩管理部落格
套用奇摩管理部落格![]() 面版設定
面版設定 ![]() 各式樣版
各式樣版 ![]() 簡單
簡單 ![]() 第三款
第三款![]() 按確定
按確定![]() 按回我的部落格↓
按回我的部落格↓ 
2.  調整隠藏語法
調整隠藏語法
琳達的語法中最上方有幾組隠藏語法,請自由選擇,若要顯示請不要放上
3.  調整好後,複製琳達自製【海角七號NO.2】LINDA BLOG CSS 套裝版型 的所有語法
調整好後,複製琳達自製【海角七號NO.2】LINDA BLOG CSS 套裝版型 的所有語法
進入到![]() 管理部落格
管理部落格![]() 面板設定
面板設定![]() 自訂樣式
自訂樣式![]() 按清除所有CSS語法;
按清除所有CSS語法;
再將琳達的版型語法貼上![]() 記得最後要按 確定 喲!
記得最後要按 確定 喲!
 自製分享
自製分享
 引申閱讀文章
引申閱讀文章 



語法分享(請自行copy)
|
|
|
旋心幻律★版型設計部屋
|
|
|
| ☆海角七號電影官方部落格 ☆~*my and baby 部落格*~韓式精緻小裝飾 ☆ੴ°☆珍珍尤魚絲♥幸福花園☆°ੴ韓國blog網頁素材(60)可愛小圖標素材 ☆KIKI LALA。*♫'ο°+‧°**韓國炫彩背景(動態邊框) |



大家引頸期待已久的曲目,待我們一得到精確的訊息, 會立即公布在官網。 (豐華唱片出品,10/24正式上市)

「1945」已由鄔裕康填詞,范逸臣製作、演唱成為感人的「情書」了,將歌詞分享如下:
【情書 】
一直到雙手像枯樹一樣斑駁
這些字才想起了當時的溫柔
一直到郵差走遍千萬個門口
這些信才想起了流浪的理由
一封封情書穿越緩慢的時空
代替我來不及說的含情默默
我相信離開終究會有始有終
有一天我將能為你描寫彩虹
(我牽掛人海裡你微弱的笑容)
一直到海角吞沒船尾的臉孔
這港灣才揚起那鹹鹹的海風
一直到時間終於一去不回頭
這些信才回到我愛人的手中
一封封情書穿越緩慢的時空
代替我等了好久的十指相擁
我知道回去不一定一路順風
只希望有天好好梳你的白頭
瞬間的擁有
永恆的交錯


引用:http://tw.youtube.com/watch?v=v4SARPcmfvk&feature=related

產品資料
專輯歌手: 影視原聲
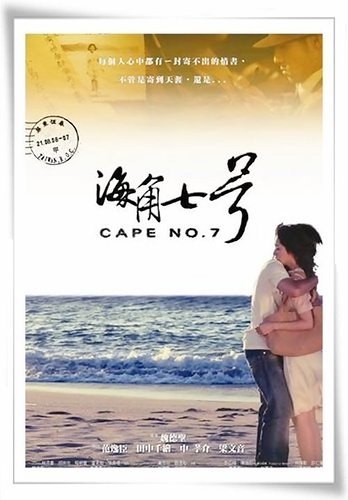
專輯名稱: 海角七號
發行公司: 果子電影
發行日期: 2008/08/22
《海角七號 電視原聲帶》 內容簡介
每個人心中都有一封寄不出的情書
不管是寄到天涯、還是...<海角七號>
跨越60年的7封情書 追尋一輩子的音樂夢想
六十多年前,台灣光復,日本人撤離。一名日籍男老師隻身搭上了離開台灣的船隻,也離開了他在台灣的戀人:友子。無法當面說出對友子的感情,因此,他把懷念與愛戀化成字句,寫在一張張的信紙上。
六十多年後,台灣的樣貌早已完全改變,各個角落的人為生活而努力,幾個活在不同角落的小人物各自懷抱音樂夢想:失意樂團主唱阿嘉、只會彈月琴的老郵差茂伯、在修車行當黑手的水蛙、唱詩班鋼琴伴奏大大、小米酒製造商馬拉桑、以及交通警察勞馬父子、這幾個不相干的人,竟然要為了度假中心演唱會而組成樂團,並在三天後表演,這點讓日本來的活動公關友子大為不爽,對這份工作失望透頂,每天頂著臭臉的友子也讓待過樂團的阿嘉更加不高興,整個樂團還沒開始練習就已經分崩離析......。
老郵差茂伯摔斷了腿,於是將送信大任交到阿嘉手上,不過阿嘉每天除了把信堆在自己房裡外,什麼都沒做,他在郵件堆中找到了一個來自日本,寫著日據時代舊址「恆春郡海角七號番地」的郵包,他好奇打開郵包,發現裡面的信件都是日文寫的,根本看不懂,因此不以為意的他,又將郵包丟到床底下,假裝什麼事都沒發生。
演出的日期慢慢接近,這群小人物發現,這可能是他們這輩子唯一可以上台實現他們音樂夢想的時刻,每個人開始著手練習,問題是阿嘉跟友子之間的火藥味似乎越來越重,也連帶影響樂團的進度。終於,在一場鎮上的婚宴,大家借著酒後吐真言,原來阿嘉跟友子兩人都是孤獨的異鄉人,解開心結的兩人發現了怒氣下所隱藏的情愫,於是發展出了一夜情。
在阿嘉的房裡,友子看到了日本來的郵包,發現那居然是來自六十年前七封未及寄出的情書,她要阿嘉務必要把郵包送到主人手上,然而,日本歌手要來了、郵包上的地址早就不存在、第二首表演樂曲根本還沒著落、而貝斯手茂伯依然不會彈貝斯。
而友子,在演唱會結束後,也要隨著歌手返回日本,開始新的生活。在此時,大大的媽媽明珠卻意外指引出海角七號的正確位址?阿嘉終於決定打起精神,重整樂團,他們的音樂夢是否能夠實現?沉睡了六十年的情書是否會安然送到信件的主人「友子」手中?而阿嘉跟友子的戀情,是否能夠繼續發展下去?......人只能活一回,夢想卻有無數個,唯有放手一搏,才能知道機會屬不屬於自己。滿懷著對音樂理想的追尋,讓阿嘉再也壓抑不住內心即將爆發的熱情了!
【專輯曲目】:
01 時代的宿命
02 國境之南
03 奇幻的舞朵
04 各自遠颺
05 給女兒 (A Letter From My Dad )
06 彩虹
07 野玫瑰
08 無樂不作
由於要鼓勵大家【支持正版】[下載連結點]已移除哦! 試聽連結:

![]()

【海角】場景【友子】奶奶家
![]()

【海角】場景【茂伯家】1

【海角】場景【茂伯家】2

【海角】場景【茂伯家】3

【海角】場景【茂伯家】4


【海角】場景【阿嘉】送信處


【海角】場景【阿嘉】【送信】經過的橋


【海角】【阿嘉】的家

【海角】【阿嘉】的家


【海角】【馬拉桑】的車


【海角】【水蛙】工作的【機車行】


![]()

【海角】場景【茂伯】要摔車了

【海角】【茂伯】摔車處
![]()


【阿嘉】【吃關東煮】的地方





【海角】場景【籠仔埔草園】


【海角】【老馬-工作的派出所】
![]()

【海角】【喜宴】地點

【海角】【魏導演】


【海角】【樂團成員】之【休息海邊場景】2

【海角】【樂團成員】之【休息海邊場景】1


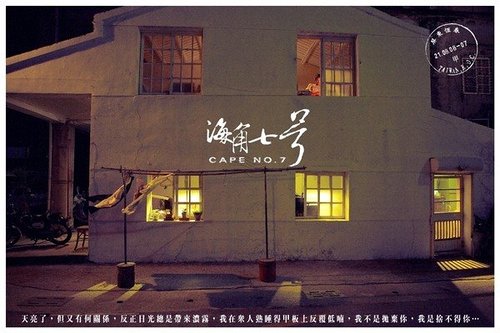
【海角】【阿嘉】【躲雨的雜貨店】

【現場】【海角】【阿嘉】【躲雨的雜貨店】


【海角七號】【阿嘉】上班的郵局



【海角-後灣場景】
.gif)


【海角七號】《追星之旅》路線不會走的話?


97-09-27【天氣晴】【鐘漢文-家】

97-09-27【香港朋友】【追星之旅】2

97-09-27【海角】【阿嘉】的家

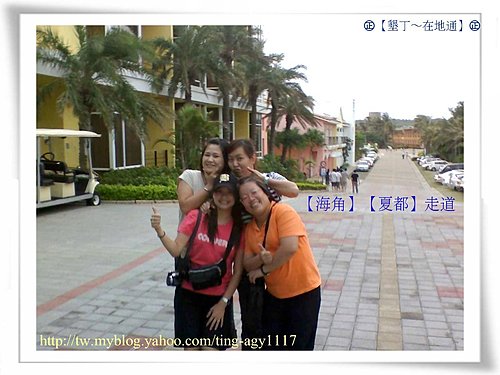
97-09-27【海角】【夏都】走道 

97-09-27【海角】【夏都】門口

97-09-27【海角】【馬拉桑】的車

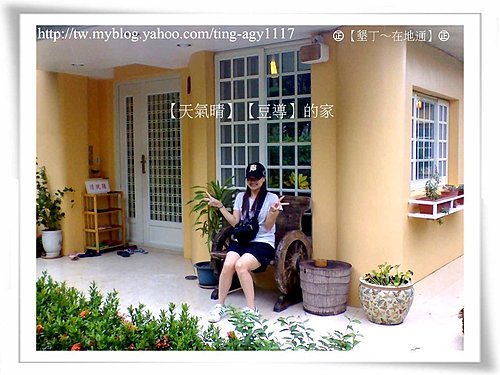
97-09-28【天氣晴】【豆導】的家1

97-09-28【天氣晴】【豆導】的家2

 97-09-28【海角】【茂伯】摔車處
97-09-28【海角】【茂伯】摔車處
您們玩的[開心]是給予

 [~小丁~][~大丁~]最大的[鼓勵]!
[~小丁~][~大丁~]最大的[鼓勵]!

[~小丁~][~大丁~]
 期待,您們再到[墾丁]遊玩唷!
期待,您們再到[墾丁]遊玩唷!
一通電話海角七號來電答鈴全擁有! 詳細下載方式請見下方說明。

|
來電答鈴代碼 |
歌名 |
|
|
453159 |
野玫瑰【片尾阿嘉與中孝介合唱曲】 |
NEW!! |
|
453152 |
給女兒【明珠唱給大大的歌_海角七號配樂獨家載】 |
NEW!! |
|
453158 |
昆蟲快現回原形【千繪用日語罵水蛙篇】 |
NEW!! |
|
453160 |
時代的宿命【貫穿海角七號電影感人情歌】 |
NEW!! |
|
453161 |
野玫瑰【茂伯彈奏版】 |
NEW!! |
|
452983 |
國境之南【海角七號阿嘉詮釋60年前愛情獨家載】 |
來電答鈴榜冠軍! |
|
452280 |
無樂不作【電影海角七號主題曲】 |
來電答鈴榜亞軍! |
|
452658 |
Sorezoreni 各自遠颺【參與電影-海角七號演唱插曲】 |
|
|
453065 |
劈腿的人去死一死【大大電梯清唱篇】 |
另類答鈴榜 冠軍! |
|
453064 |
你們以為我心是鐵打的嘛!案!我國寶耶! 【茂伯心靈受創篇】 |
另類答鈴榜 亞軍! |
|
453062 |
國寶在家裡當神主牌【茂伯心酸酸篇】 |
|
|
453060 |
阿彌陀佛我不是土虱【尼姑vs水蛙篇】 |
|
|
453061 |
我最大的興趣就是吵架打架【草根代表vs水蛙篇】 |
|
|
電信公司 |
手機直撥以秒計費 |
申裝答鈴服務方式 |
|
中華電信 |
760 |
按1(簡碼輸入快速點歌)→輸入鈴聲代碼→ 按1(確定)→按1(設為基本音) |
|
遠傳 |
900 |
按4→輸入6位數鈴聲代碼,可選擇下載或點歌送禮 |
|
和信 |
900 |
按1→按2→輸入6位數鈴聲代碼, 可選擇下載或點歌送禮 |
|
台哥大、泛亞、東信 |
800 |
按4→輸入6位數鈴聲代碼→按1儲存音樂 |
|
大眾PHS |
500 |
按1→輸入6位數鈴聲代碼 |
|
亞太 |
560 |
按2→按6→ 輸入答鈴歌曲代碼 |
|
威寶 |
700 |
按1→1→4→歌曲代碼→3 |
【火速至各大電信參加海角七號活動拿電影相關贈品!】
◎中華電信760音樂台專區(>>>點我前往)
◎中華電信emome手機上網服務
emome手機網-->圖鈴-->原音鈴聲-->YOHO原唱為你鈴-->海角七號活動區(終身免傳輸費)
emome手機網-->圖鈴-->原音鈴聲-->YOHO音樂帶著走-->海角七號活動區(國境之南MP3全曲下載)
手機簡訊下載:手機編寫簡訊NO7傳送至55123收到回覆簡訊.連結下載海角七號國境之南、搞笑對白全攻略 (簡訊服務每則5元,傳輸費另計)
◎台哥大803音樂達人海角七號專區(>>>點我前往)
◎台哥大800行動答鈴海角七號專區(點我前往)
◎台哥大catch手機上網服務
catch→音樂鈴聲→原音鈴聲→東西洋→YOHO原唱為你鈴→海角七號
catch→音樂鈴聲→原音鈴聲→國台語→轟動舞鈴原音館→海角七號
◎遠傳900來電答鈴海角七號專區(>>>點我前往)
◎遠傳手機上網服務
遠傳行動網首頁→鈴聲/音樂→來電影音/原音→YOHO原唱為你鈴→海角七號
遠傳行動網首頁→鈴聲/音樂→圖鈴主題城→YOHO原唱圖鈴大滿貫→海角七號
◎威寶手機上網服務
VIBO行動網-->音樂-->GOGO圖鈴城
★國境之南★
http://www.fetnet.net/i-style_RBT/public/tones/452983.wma
話說 後來阿嘉把這首歌的主題 改成了 海角七號 不過它的本質 卻不會因此改變喔!
這首歌 或許也已經 傳達到 那位日本老師的耳邊了^^
以下是一些 精點的回顧喔
劈腿的人去死一死【大大電梯清唱篇】
http://www.istyle.com.tw/i-style_RBT/public/tones/453065.wma

你們以為我心是鐵打的嘛 案 我國寶耶-茂伯心靈受創篇
http://www.istyle.com.tw/i-style_RBT/public/tones/453064.wma
無樂不作
http://www.istyle.com.tw/i-style_RBT/public/tones/365578.wma
阿彌陀佛我不是土虱【尼姑vs水蛙篇】
http://www.istyle.com.tw/i-style_RBT/public/tones/453060.wma
國境之南【海角七號阿嘉詮釋60年前愛情獨家載】
http://www.istyle.com.tw/i-style_RBT/public/tones/452983.wma

千年傳統全新感受!馬拉桑小米酒(馬拉桑唯一台詞篇)
http://www.fetnet.net/i-style_RBT/public/tones/453066.wma

這兩條都沒用到不能把它剪掉嗎【茂伯的困擾篇】
http://www.fetnet.net/i-style_RBT/public/tones/453063.wma
國寶在家裡當神主牌【茂伯心酸酸篇】
http://www.fetnet.net/i-style_RBT/public/tones/453062.wma
我最大的興趣就是吵架打架【草根代表vs水蛙篇】
http://www.fetnet.net/i-style_RBT/public/tones/453061.wma
許願【幸福再推薦】.
http://www.fetnet.net/i-style_RBT/public/tones/318038.wma
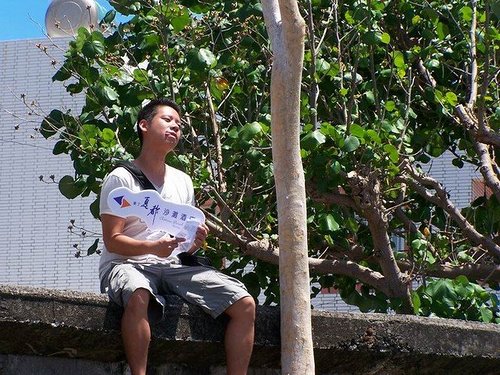
出發找尋【海角七號】

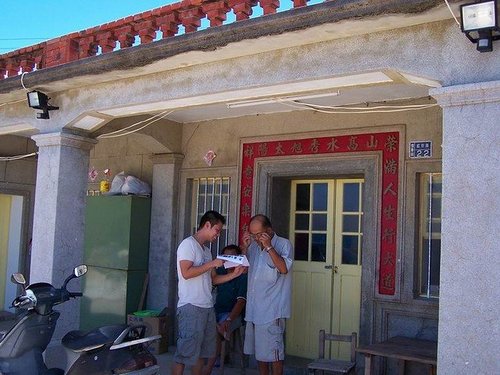
..阿嘉是坐在這棵樹旁嗎?? 方向好像不對

問ㄧ下阿伯

那棵樹在哪裡ㄚ?

海角-勞馬在港邊吹口琴

夏都-嘿嘿!我也有口琴啦

海角-香腸好好吃

夏都-妹妹~借拍一下啦!可是沒香腸喔

海角-看海的阿嘉

夏都-看海的喬伊

海角-經典劇照

夏都-嘿嘿!我也會啦

就是這裡~徵選的活動中心啦

夏都到此一遊

海角-阿嘉的家

真的阿嘉的家

海角-友子來找阿嘉

夏都-沙沙也來找阿嘉

海角-阿嘉

夏都-安德裝帥

海角-阿嘉躲雨的雜貨店

夏都-安德躲太陽的雜貨店

婆婆在家喔~褲子和電影裡的ㄧ模ㄧ樣

夏都到此一遊

我要買這...我也要啦

復古雜貨店耶

這我家開的啦~要買喔

熱心的雜貨店老板娘

海角-主席代表

夏都-對對!就是這

等等 SET一下

我好像不夠壯耶

都來到皇家套房了~高級沙發坐ㄧ下

海角-明珠友子討論郵包

夏都-房客也要嘎ㄧ角

講電話

講電話

還是講電話

執董ㄧ直打一直打來

引用:http://www.wretch.cc/album/show.php?i=felisa1030&b=13&f=1151862026&p=39
久等了~國境之南來電答鈴,歌曲代碼452983
中華電信下載:
http://darling1.emome.net/main_musicid.jsp?ShortCode=452983
台灣大哥大下載:http://800.catch.net.tw/top/index.jsp
->請選擇推薦第一位的:452983 國境之南
【海角七號阿嘉詮釋60年前愛情獨家載】
手機直撥803按4→輸入來電答鈴代碼452983 國境之南→依指示即可下載手機鈴聲
遠傳電信下載:http://900.fetnet.net->搜尋歌曲代碼452983
或直接上myYoHo官網:
http://www.myyoho.com/content.asp?contenttype=1&search=452983
威寶IVR下載方式:手機直撥700→1→1→4→歌曲代碼(452983 國境之南)→3
PHS下載方式:http://rbt.phs.com.tw/ →搜尋歌曲代碼452983
請用戶自行選擇自己的電信公司,即會導到各家電信網址了
另外,台哥大、遠傳電信、中華、PHS也會上架海角七號經典口白,
每首下載代碼如下方紅字,一樣請用戶上各大電信網站搜尋下載!!
453060 阿彌陀佛我不是土虱【尼姑vs水蛙篇】
453061 我最大的興趣就是吵架打架【草根代表vs水蛙篇】
453062 國寶在家裡當神主牌【茂伯心酸酸篇】
453063 這兩條都沒用到不能把它剪掉嗎【茂伯的困擾篇】
453064 你們以為我心是鐵打的嘛!案!我國寶耶!【茂伯心靈受創篇】
453065 但你若劈腿,就去死一死【大大電梯清唱篇】
453066 千年傳統全新感受!馬拉桑小米酒【馬拉桑唯一台詞篇】
再增加手機WAP海角七號專區:
中華電信服務下載位置-
emome手機網-->圖鈴-->原音鈴聲-->YOHO原唱為你鈴-->海角七號活動區(終身免傳輸費)
emome手機網-->圖鈴-->原音鈴聲-->轟動舞鈴原音館-->海角七號活動區
emome手機網-->圖鈴-->原音鈴聲-->YOHO音樂帶著走-->海角七號活動區(國境之南MP3全曲下載)
手機簡訊下載:手機編寫簡訊NO7傳送至55123收到回覆簡訊.連結下載海角七號國境之南、搞笑對白全攻略
(簡訊服務每則5元,傳輸費另計)
台灣大哥大服務下載位置-
catch→音樂鈴聲→原音鈴聲→東西洋→YOHO原唱為你鈴→海角七號
catch→音樂鈴聲→原音鈴聲→國台語→轟動舞鈴原音館→海角七號
遠傳電信服務下載位置-
遠傳行動網首頁→鈴聲/音樂→來電影音/原音→轟動舞鈴原音館→海角七號
遠傳行動網首頁→鈴聲/音樂→來電影音/原音→YOHO原唱為你鈴→海角七號
遠傳行動網首頁→鈴聲/音樂→圖鈴主題城→YOHO原唱圖鈴大滿貫→海角七號
威寶手機WAP活動追加
VIBO行動網-->音樂-->GOGO圖鈴城
<貼心提醒:手機上網前請先開通GPRS,請洽詢各電信客服>
台哥大手機直撥188
中華電信手機直撥800
遠傳電信手機直撥888
找了好久,終於被我找到了,
在【海角七號】劇中人物
[阿嘉][茂伯][友子][水蛙]
[火爆警察][10歲天才][推銷員]等….,
他們所配帶的[項鍊]的製作店家!
在這特別PO此文,來告訴喜愛[海角7號]的朋友們!


其餘,如何訂購等詳情!
要請至下列店家網址觀看預訂哦!
http://tw.myblog.yahoo.com/ting-agy1117/article?mid=167
店家網址:
http://www.wretch.cc/blog/ekes
(本篇文章引用自此)
地 址: 屏東縣三地門鄉三地村中正路2段9號
電 話: 08-7992856 行動電話: 0929-19999 傳 真: 08-7994475